Sorry, our website doesn't support IE11 and older versions

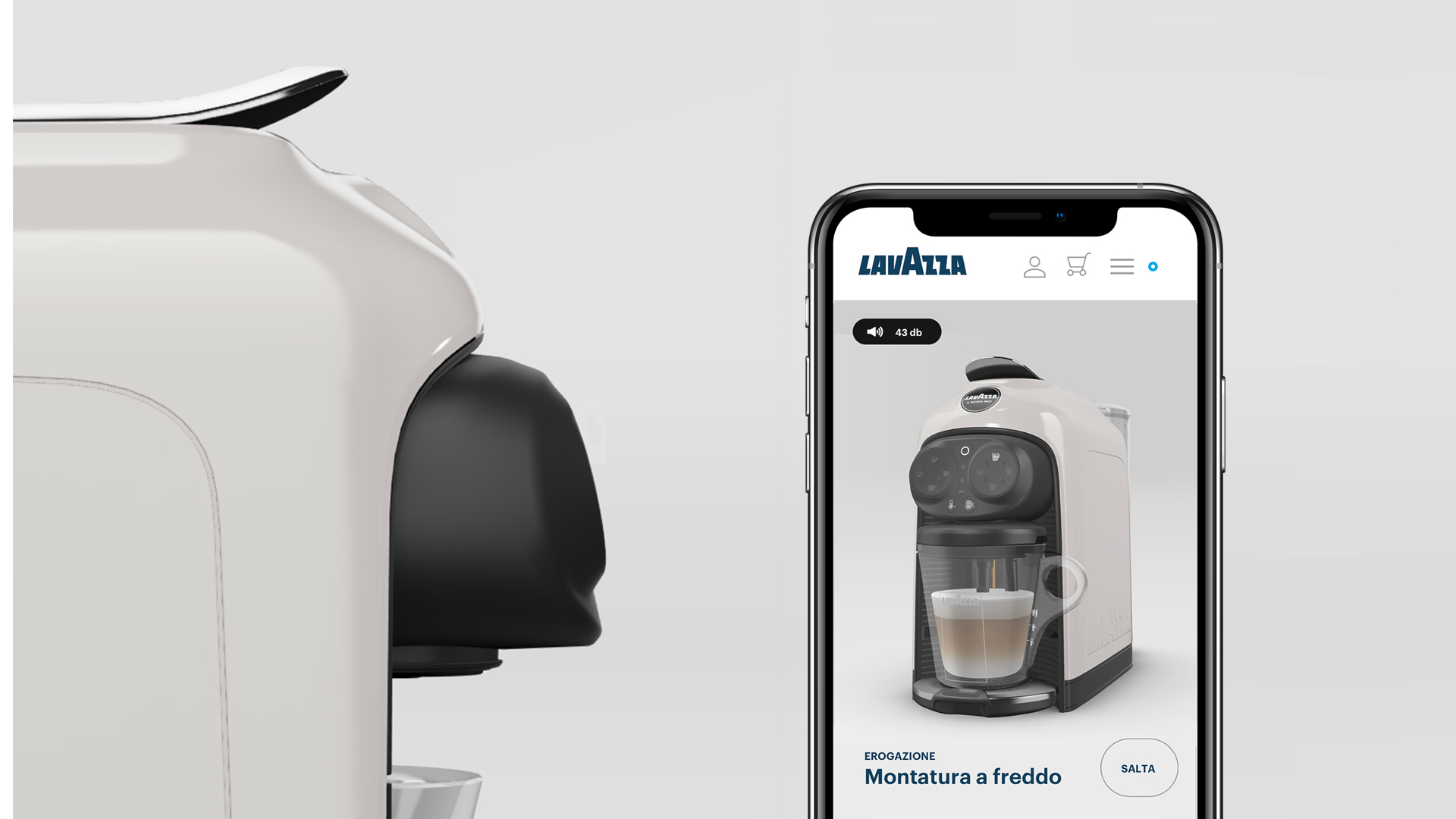
Lavazza Desea
WebGL
Scroll
Project Datas
Discover Desea and learn everything she can do.
A new way of experiencing the instruction booklet

The project
We responded to Lavazza's need to entertain users on their portal's product pages, informing them in the best possible way about product specifications.
Thanks to real-time CGI, they can find out everything about Desea, configure it, and learn how to use it by preparing recipes as if it were already in their home kitchen.


The Recipes
Prepare the recipes yourself, choose from cold and hot, long and short coffees, and cappuccino.
Desea herself will show you how.




A user experience designed for all devices
Demo
Watch the demp video and find out how intuitive it is to interact with the WebGL component

Contact
Related projects
View allView